Digital Data Can Be __________ That Have Been Converted Into Discrete Digits Such as 0s and 1s.


It'southward finally summertime! You and your family are on a cross-country road trip. You have the radio cranked up, and you're all singing forth to your favorite vocal. You drive through a tunnel, and the music stops. If y'all're listening to a local radio station, the music will plow to static, but if you're listening to satellite radio, the music will completely go silent. Radio, whether satellite or over the air, is transmitted as a indicate that is interpreted by your device. If you're listening to satellite radio, the bespeak is digital , but if you're listening to broadcast or "over the air" radio the signal is analog . In the following activities, nosotros will larn more about the features of digital and analog signals by simulating how these two types of signals are transmitted and used to store information.
Analog Vs. Digital Signals
Digital and analog signals are transmitted through electromagnetic waves . Changes in frequency and aamplitude create the music you mind to or images that you come across on a screen. Analog signals are composed of continuous waves that can have any values for frequency and aamplitude. These waves are smooth and curved. Digital signals, on the other mitt, are composed of precise values of 1s and 0s. Digital waves accept a step-similar appearance.
Analog signals are decumbent to distortion because even slight errors in amplitude or frequency of the wave will change the original signal. Digital signals are a more reliable form of transmitting information because an fault in the amplitude or frequency value would accept to be very large in order to crusade a jump to a dissimilar value.
| Analog | Digital |
|---|---|
| Signals are equanimous of space possible values. | Signals are equanimous of just ii possible values: 0 or ane. |
| Sound signals can vary smoothly in volume and pitch. | The signal leaps from one value to some other. |
These two signal types are used to communicate and send information in many different forms, like radio transmission, text messages, phone calls, streaming videos, and playing video games. They also can be used to shop information and information. Information storage is used by big companies similar banks to store records. Individuals besides use data storage for personal use, similar storing files, photos, games scores, and much more.
Learn more than almost the features of information storage in the Scientific discipline Friday serial, File Non Found .
Related Article
Ghosts In The Reels

Activeness i: Communication Signal Simulation
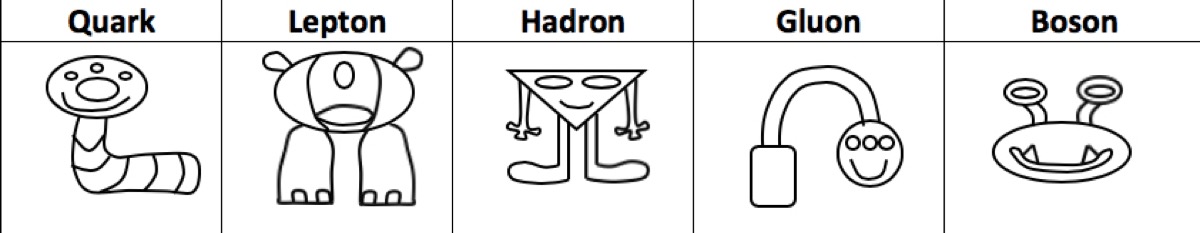
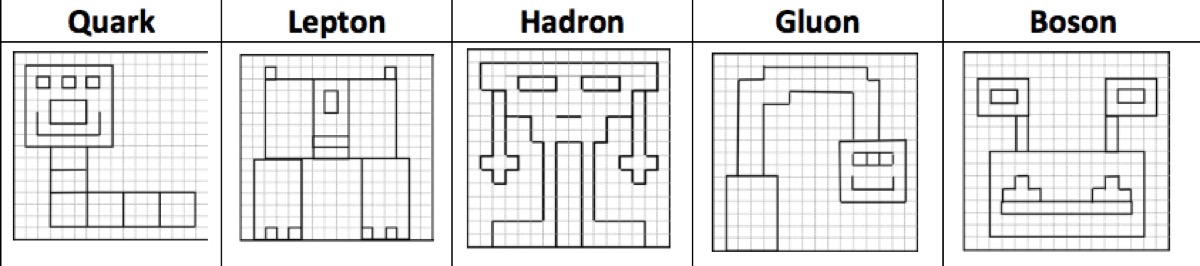
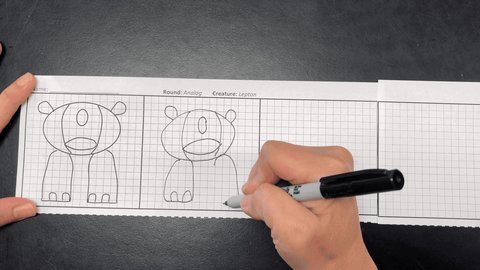
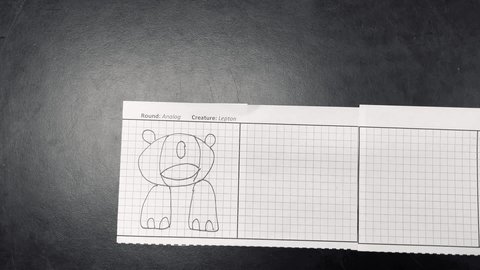
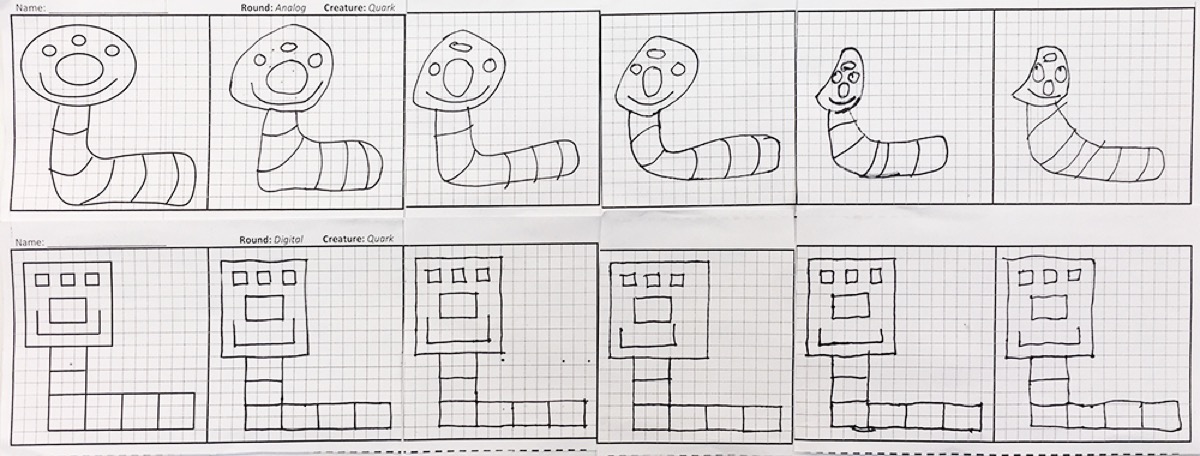
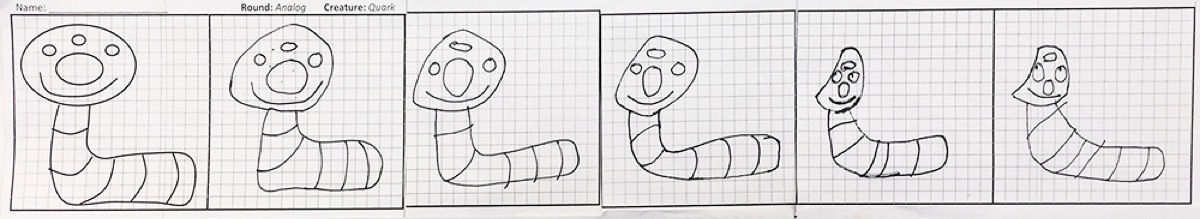
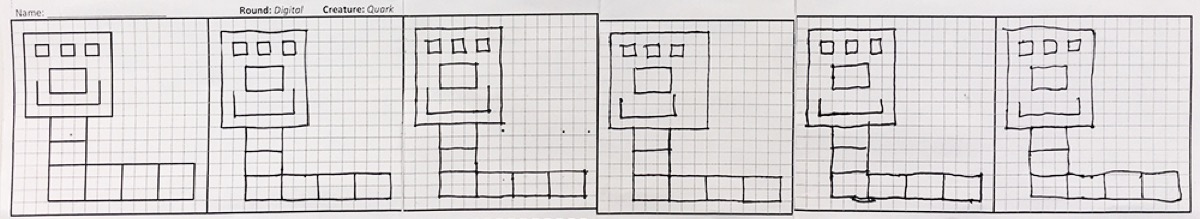
In this activity, students will simulate sending analog and digital signals, similar to the child'southward game of "telephone," simply in the form of copying a series of drawings. This activeness models the key differences betwixt digital and analog signals in their resolution and bespeak fidelity. Students will perform two simulations: one simulating multiple transmissions of an analog signal, and one simulating multiple transmissions of a digital betoken.
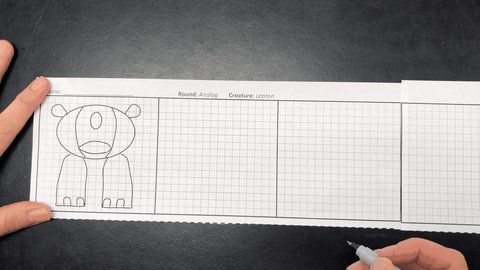
Analog images are composed of rounded lines to represent that analog waves can take infinite values.

Digital images are composed of directly lines that follow the grids on the handout representing how digital signals are composed of quantized values.

Materials
— Scissors
— Tape or glue
— A blackness pen or fine tip mark (students should not exist allowed multiple attempts to recreate the image)
— Advice Signal Simulation Drawing Pages.
— Ane copy of each of the v digital and 5 analog aliens per tabular array (one alien type per human) from theAdvice Signal SimulationCartoon Pages
Instructor Gear up
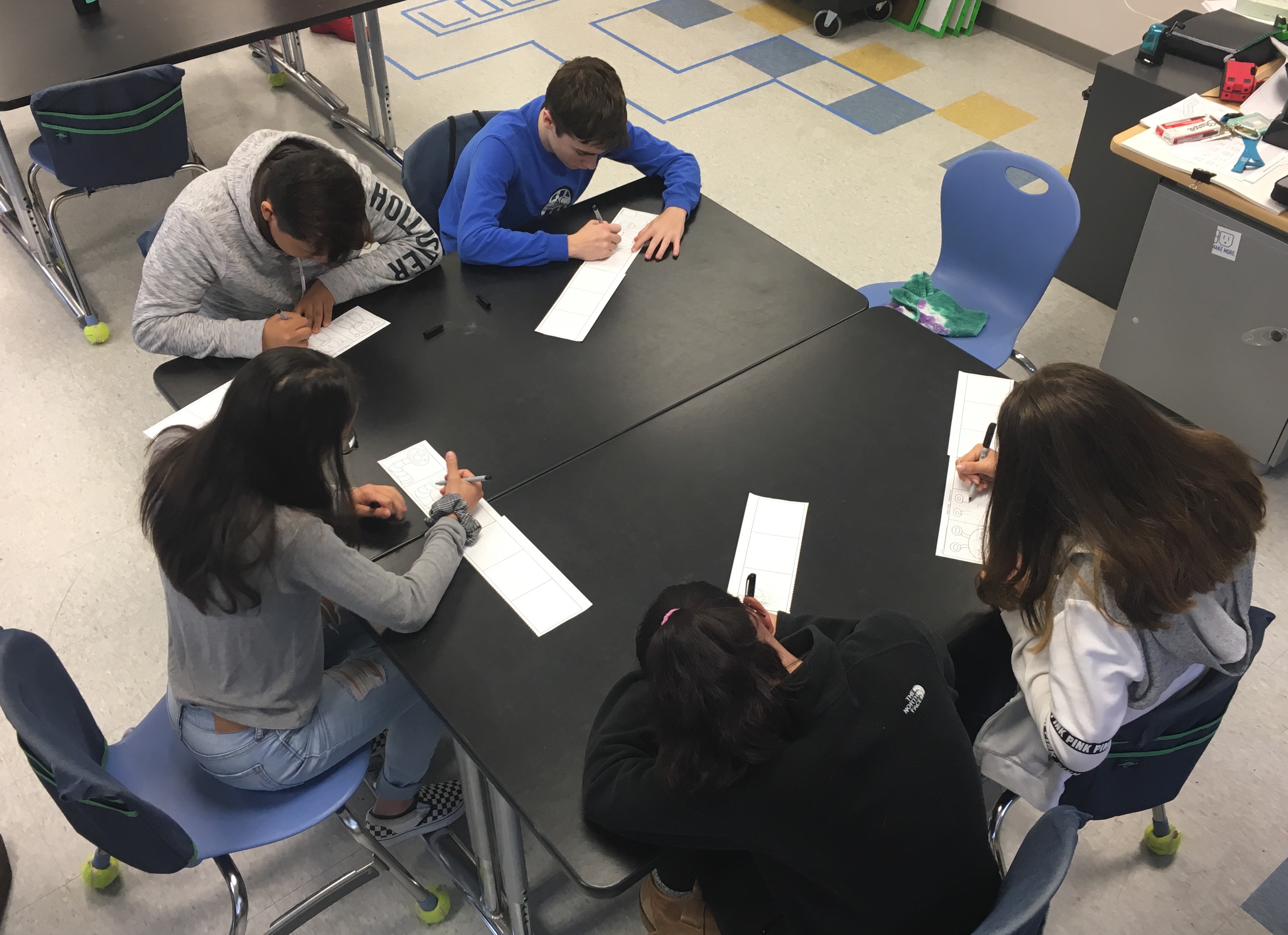
- Organize into groups of five in a circumvolve around a table. (Five is the number of aliens provided in the set, and also provides optimum opportunities for students to draw the assigned aliens.)

Arrange students in groups of five. Credit: Andrea LaRosa - At each table, requite each educatee a dissimilar analog alien folio. Hold the digital versions until later. There are five dissimilar conflicting drawings. Each group should take 1 of each of the five types of aliens. The students should not evidence their aliens to one another.
- After the students consummate the analog circular of drawings, give each student the digital version of the same conflicting they started with the outset fourth dimension. For case, the student who had "Quark" in the analog round should be given "Quark" once again in the digital round.
Communication Signal Simulation Student Directions
We are going to simulate the sharing of a message over time and distance. This activity requires passing a newspaper from person to person, having each person replicate a drawing on it, then passing it onto the side by side person at your table. Passing the newspaper and replicating the drawing simulate the time and space over which signals travel. In the first function of the action, we'll simulate analog signals. In the second part, nosotros'll simulate digital.
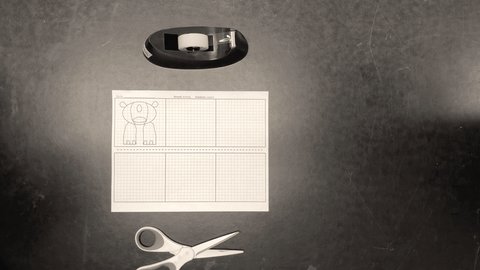
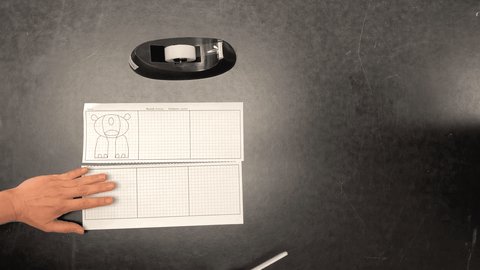
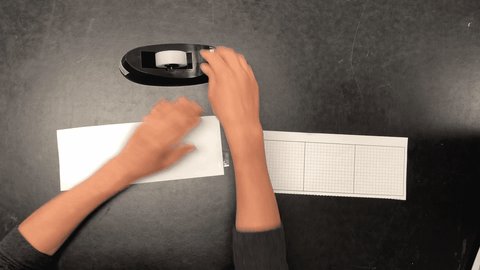
- Cut the paper along the dotted line and tape the two halves finish to end.

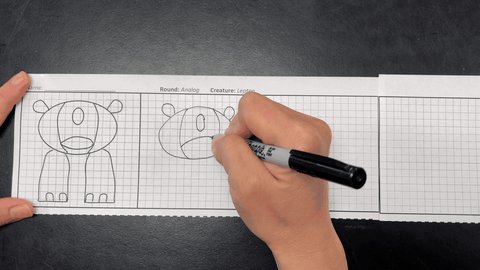
- In the grid immediately to the right of your alien, use a pen or marker to redraw the alien image to the all-time of your ability. Y'all are not immune to erase or right your cartoon. You will be given two minutes to consummate your drawing.

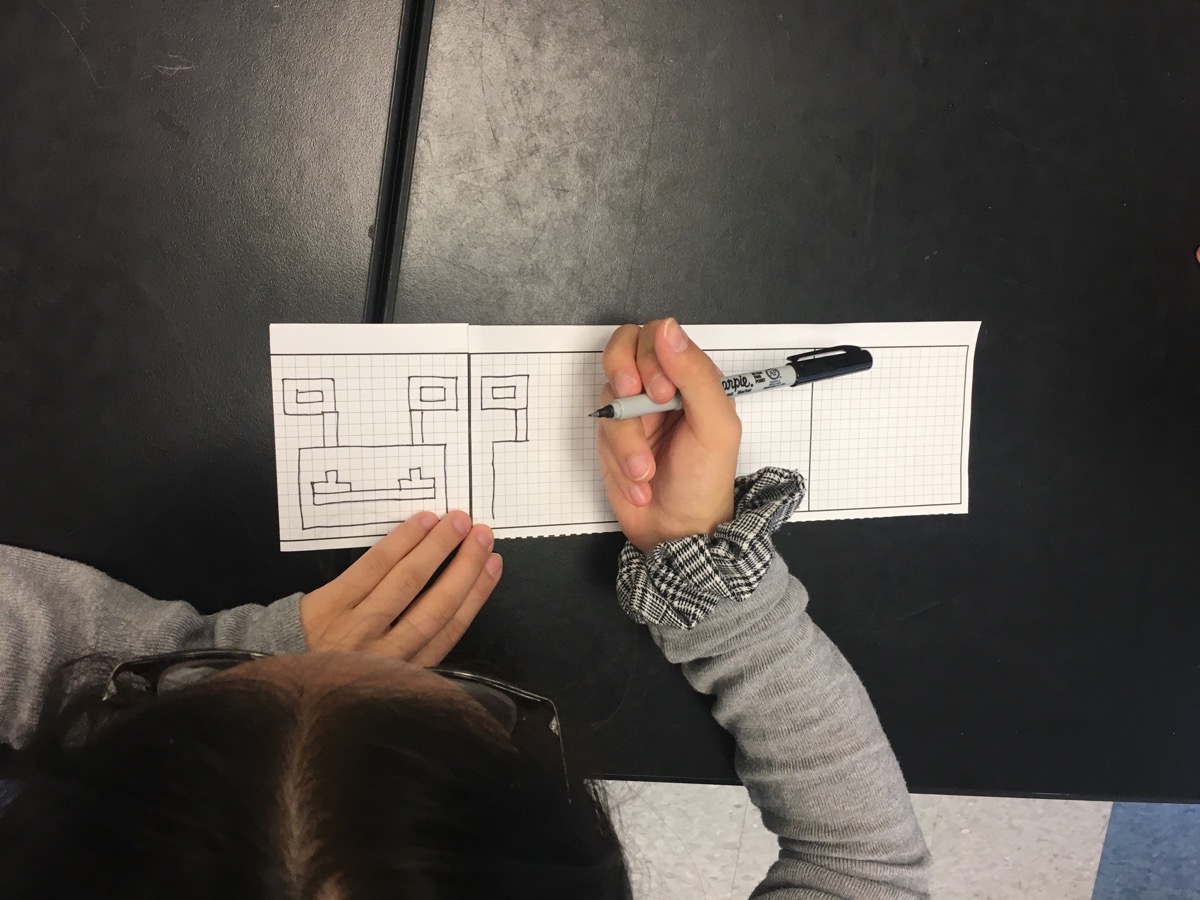
Student making one copy of the alien prototype. Credit: Andrea LaRosa - Afterward the ii minutes, fold the original alien image behind the newspaper so that but your new drawing can be seen.

- Pass your paper to your left. Each newspaper pass represents the message traveling over time and distance. When a new conflicting is passed to you, don't expect at the part folded nether.
- In the filigree immediately to the right of the redrawn alien, apply a pen or marker to redraw the conflicting paradigm you can see to the all-time of your ability. Do not erase or correct your drawing. Yous will be given two minutes to complete your drawing. Fold the conflicting image you copied backside the paper so that only your new cartoon can be seen.
- Echo steps 4-5 until the conflicting you lot originally drew returns to you.
- Analyze the progression of initial image to the terminal drawing. Tape your observations in the Pupil Ascertainment Canvas.
- Echo the entire simulation once again with the digital round alien images.

Pupil-generated progression of alien drawings. Credit: Andrea LaRosa - Exist certain to analyze the progression of initial prototype to the last cartoon. Record your observations in the Educatee Ascertainment Sail.
Post Activeness Questions
(Complete after both analog & digital rounds)
Unfold your conflicting drawings and observe the images drawn during the activity.
–Compare the original image to the final drawing. Identify and describe the similarities and differences between the two images.
– Observe the progression of drawings during the action. Identify and describe what changed during each cartoon.
Teacher Note: In the analog simulation circular, students will observe how tiny changes (distortions/noise) in each copy of the image (signal) consequence in significant distortion in the final epitome after multiple transmissions.
Analog And Digital Circular Comparing
Compare the images from Circular 1 and Round two activity.
– Which round resulted in a more than authentic final drawing? Support your selection with evidence from the action.
Teacher Notation: In the digital round simulation, the alien images are composed of directly lines that follow the grids on the handout representing how digital signals are composed of quantized , or a limited number of values. When students compare the images they transmitted via analog and digital "signals," they volition notice that in that location is little distortion in the digitally-transmitted image fifty-fifty later multiple transmissions, unlike what they observed when they transmitted the paradigm using an analog bespeak.
Related Segment
Preventing A 'Digital Dark Age'
Activeness 2: Digital and Analog Point Carte Sort
In this activity, students will familiarize themselves with characteristics of digital and analog signals, and apply their characterization to choosing digital or analog storage for a specific example.
Materials
— Scissors
— Digital & Analog Card Sort
— Endangered Bird Vocal Writing Prompt
— Claims-Evidence-Reasoning Rubric
Teacher Prepare
- Organize the students into groups of iii.
- Precut and scramble a fix of cards for each grouping.
- Share the CER Rubric with students.
Student Directions
- Sort the images and statements into two categories: Digital Signals or Analog Signals.
- Utilise the sorted images and statements to guide your thinking as y'all complete the writing prompt.
Writing Prompt
Which blazon of signal would you suggest to record a highly-detailed vocal of an endangered bird? Back up your choice with evidence from your carte du jour sort. Apply the Claims-Testify-Reasoning (CER) Rubric to help guide your writing.
Related Educational Resource
The 2022 Scientific discipline Fri Educator Collaborative
Action 3: Binary Conversion
In this action, we'll apply binary coding to correspond pathways through a serial of "high" and "low" choices, which stand for which path to take on a logic map. Students will act as digital-analog converters to decode binary pulses, and to create a picture past changing the pulses into colored pixels.
The music transmitted to your car via satellite radio and the information stored in information libraries are both digital signals that apply a binary system. In a binary system, there are only two digits, 1 and 0. The value or pregnant of these digits can vary. For example, they can represent "true" and "false," "on" and "off," or "high" and "low."
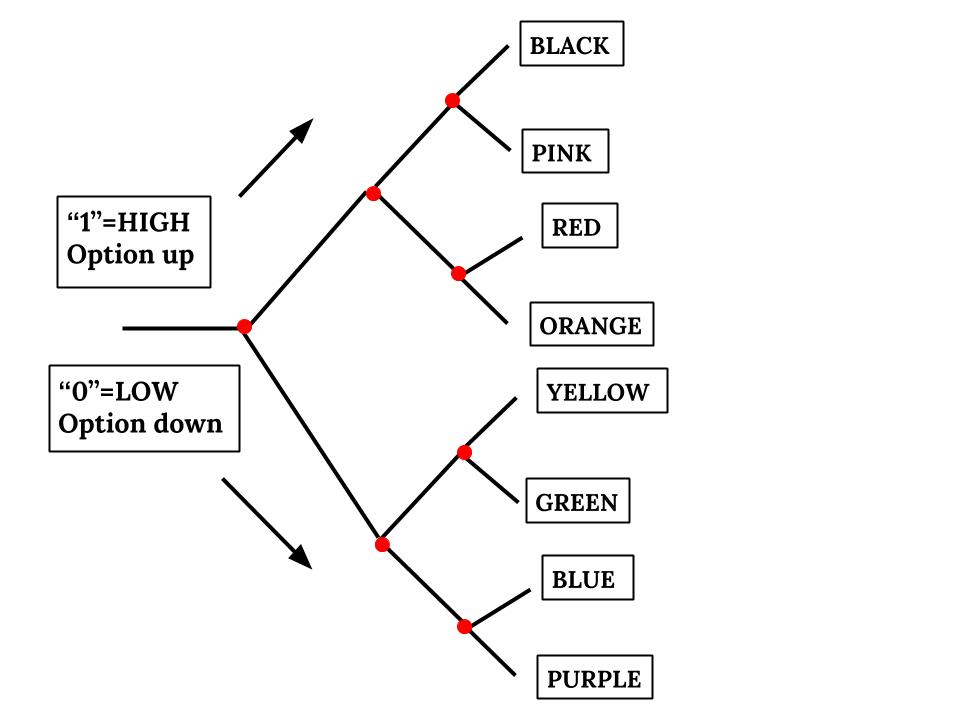
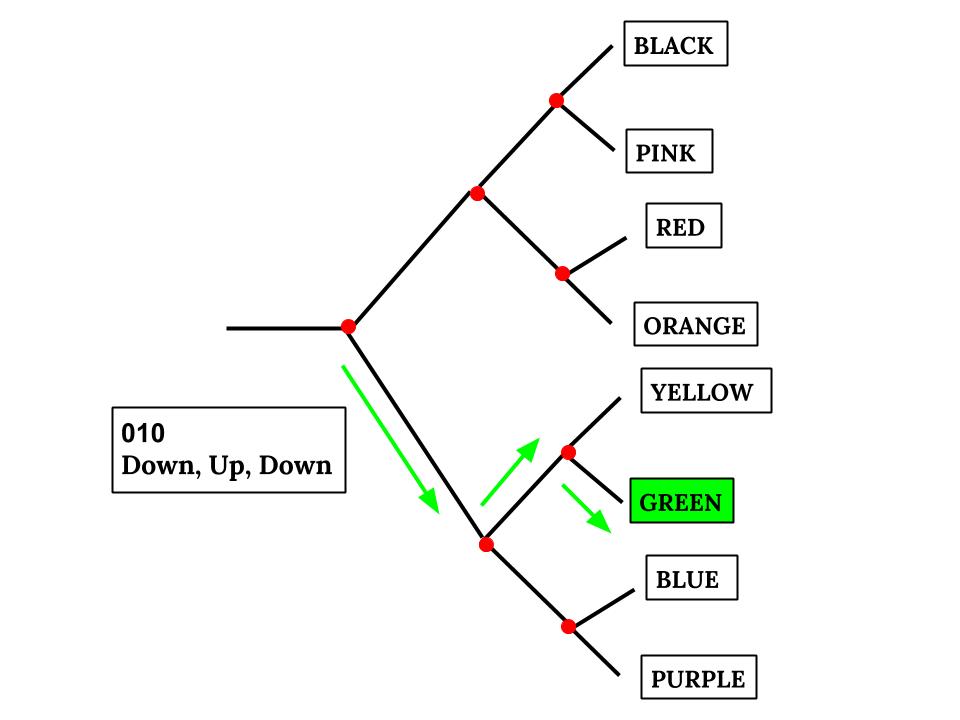
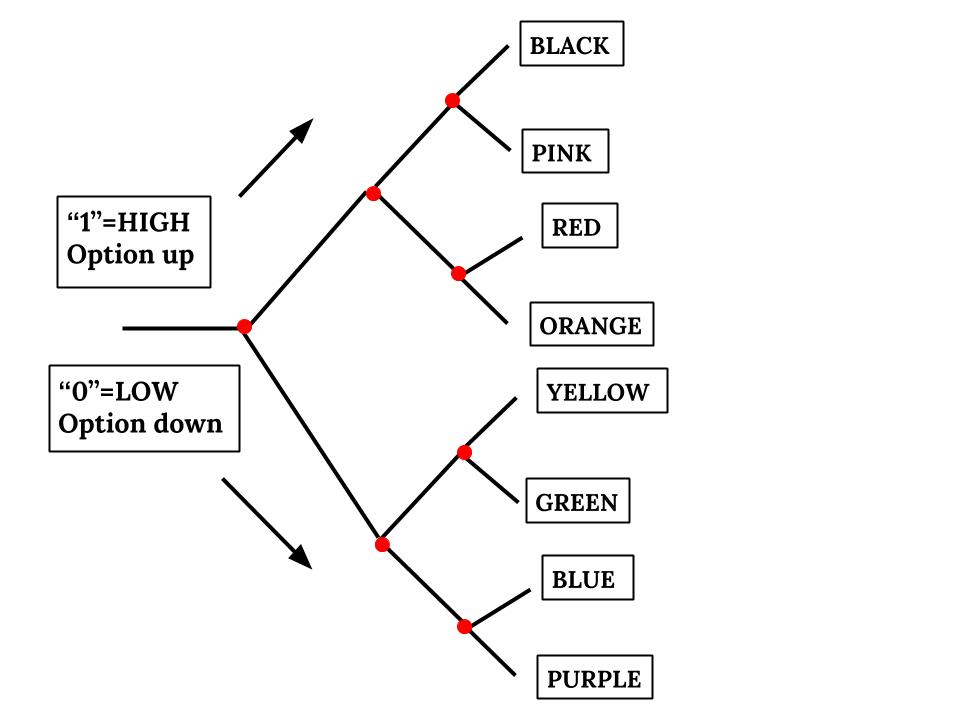
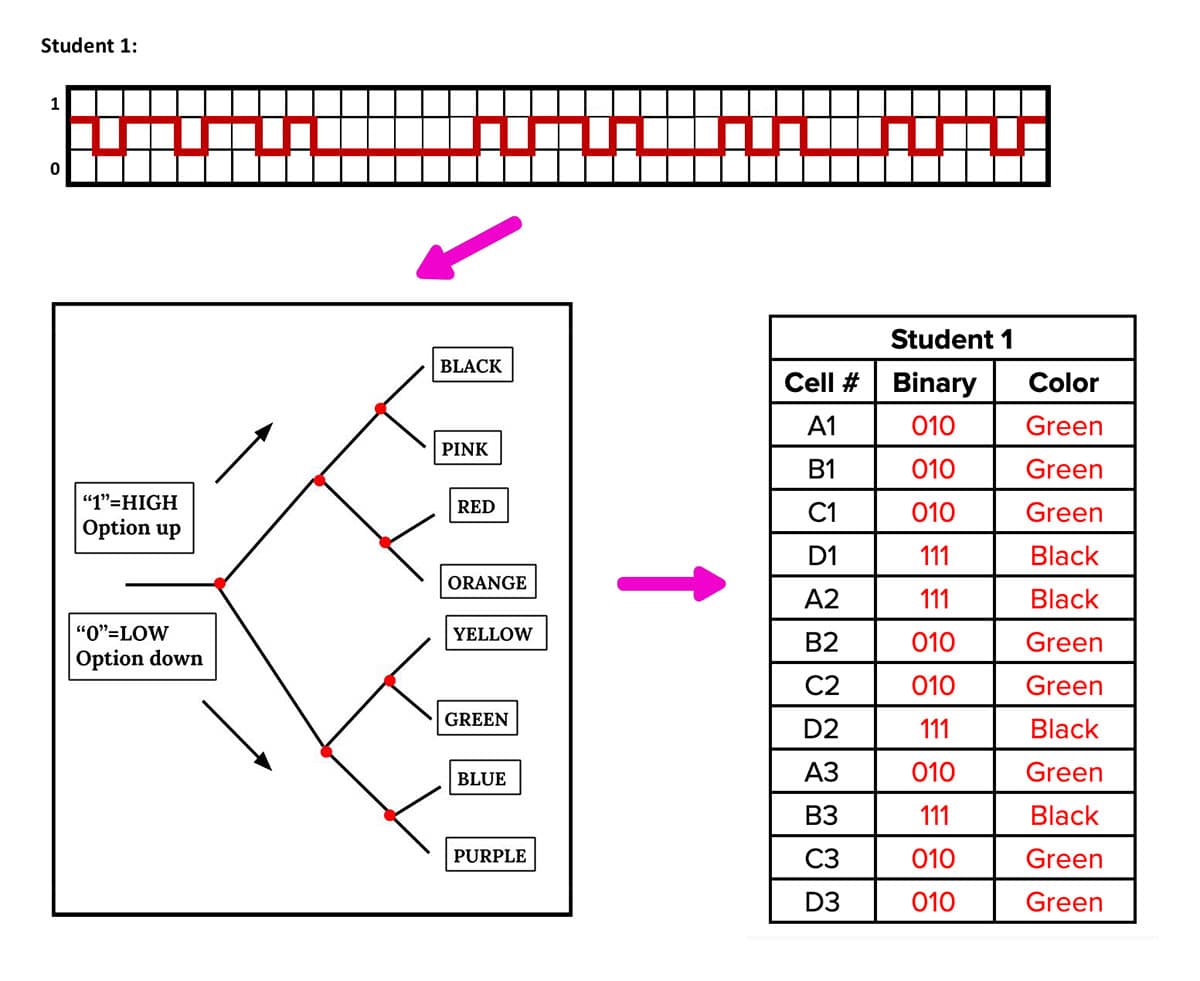
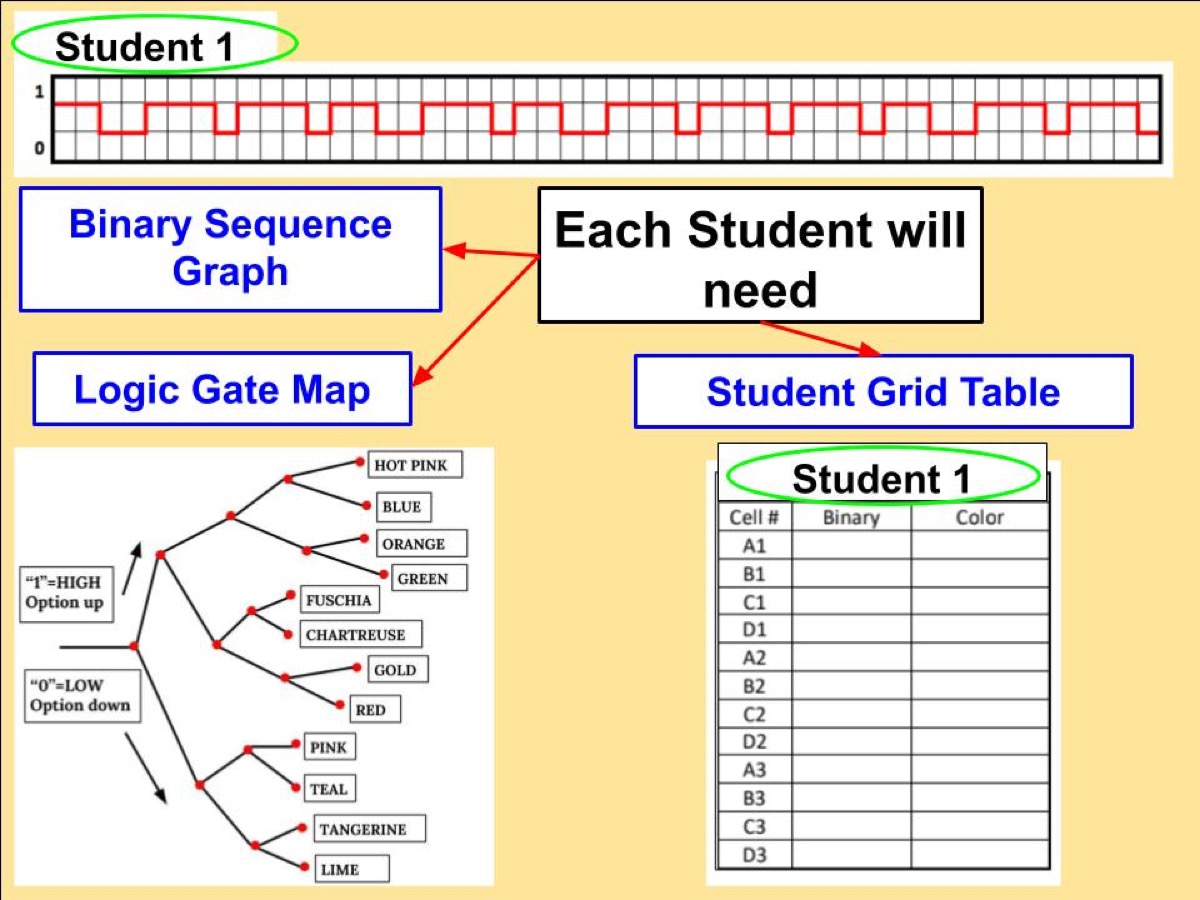
This graphic shows how binary coding tin can be used to represent pathways through a series of "loftier" and "depression" choices. Post-obit the binary code will guide the path to have on a logic map, and help in finding the intended colors.

A "ane" volition betoken to have the "high" path and a "0" will point the "low" path. With this map, called a "logic gate map", a binary series of 0's and ane's tin can indicate when to "go high" or "get low", conveying a path in the map to "code" for a colour. For instance, using the logic map above, 010 would indicate "0" go down, "1" go up, "0" go down. This volition code for the color green.

At present You Try
Use this chart to decide what color would be coded by the number 111?

If you ended at black, you got it!
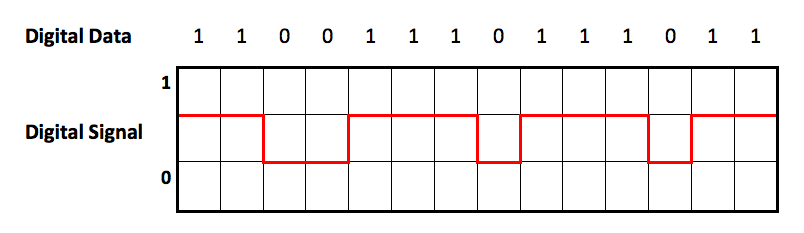
Digital signals are transmitted to computers in the form of electronic signals sent as pulses. The digital device interprets each pulse's voltage as either a 0 or 1. The image below is an case of a digitized moving ridge.

Using this graph, where the ruby lines on the top office represent a "1", and the red lines on the bottom part correspond a "0", y'all can meet that the entire red line represents the sequence of 1s and 0s along the top of the graph: 11001110111011.
If we were to use each group of three numbers to find a corresponding colour on the table above, we would use:
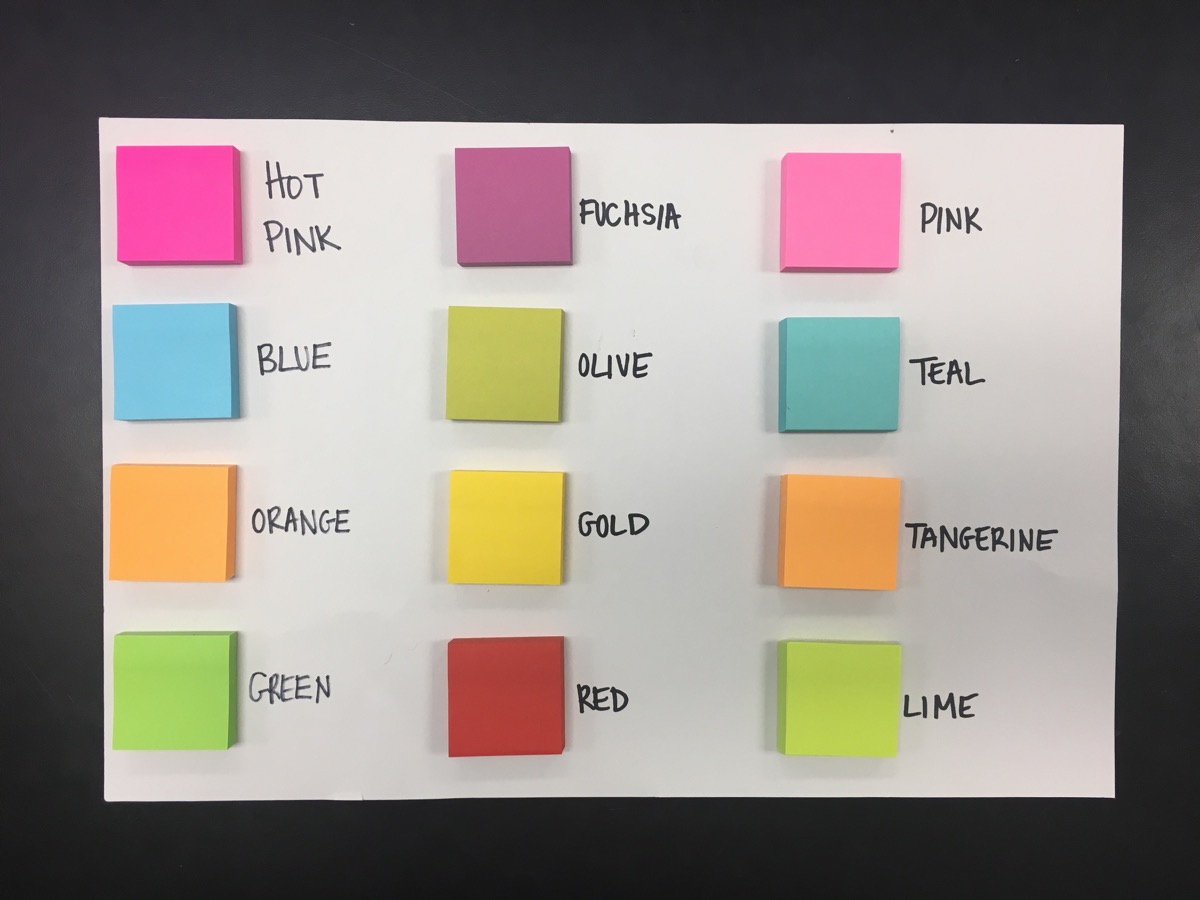
110 – pink
011 – bluish
101 – cherry-red
Pixels Explained
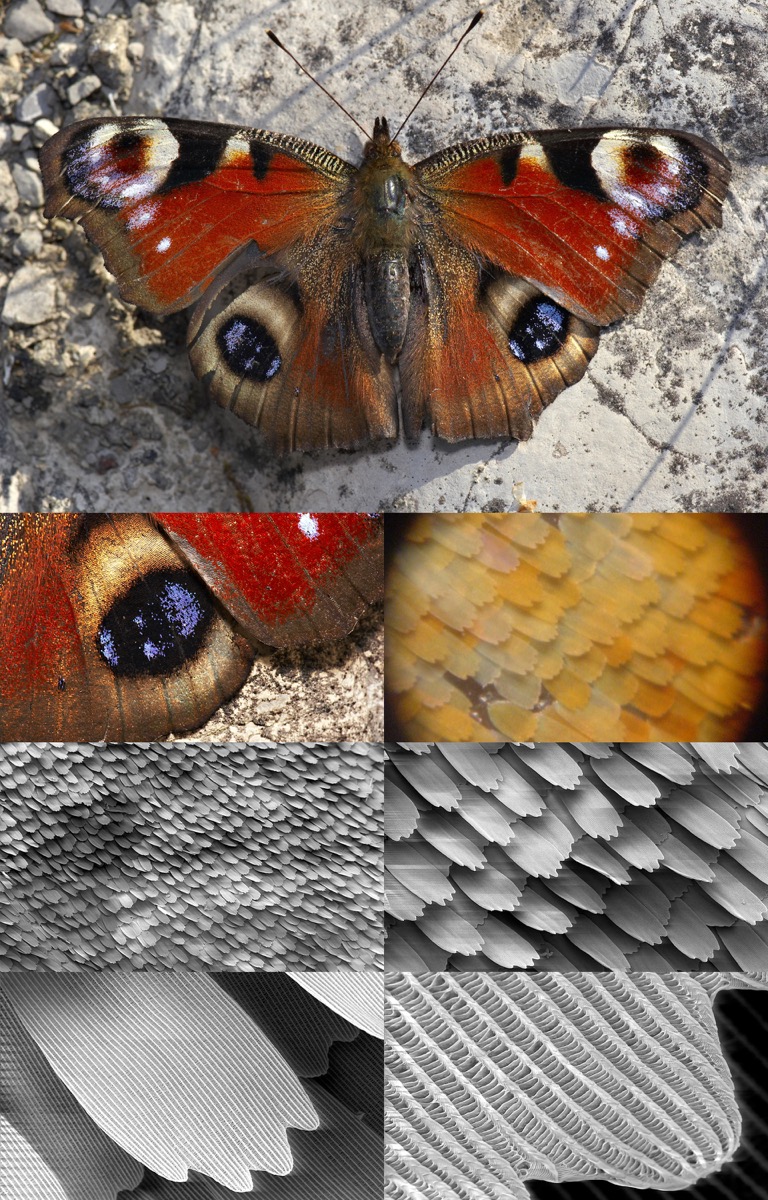
Almost electronics like smartphones, computers, and television receiver screens use liquid crystal brandish (LCD) engineering. The screen is made of millions of tiny pieces called pixels . The electronic device receives coded data, in the form of digital signals, and uses electricity to control the color of the pixels. Each tiny pixel is simply changing from 1 color to the next depending on the electrical bespeak, merely since the pixels are and then modest your eye detects movement in the overall image. An amazing example of this in nature, are the scales or "pixels" on a butterfly wing picture below and in this cool video .

How Does The Activity Work?
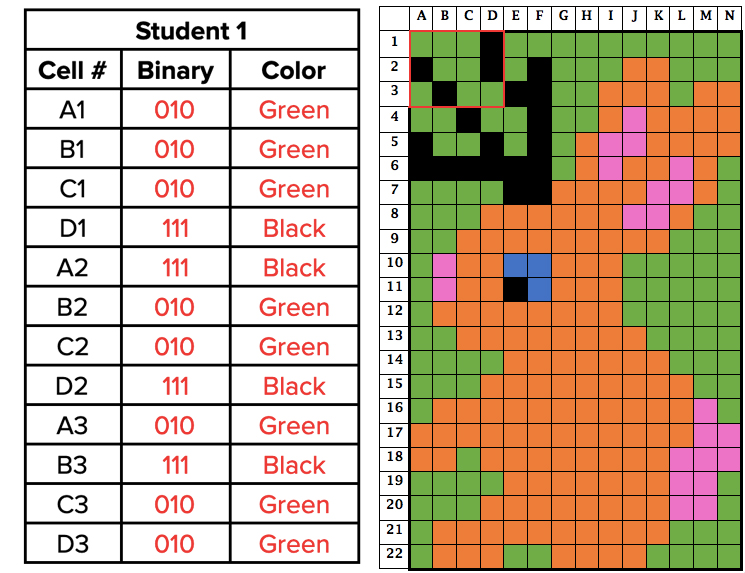
Each educatee is assigned a digital moving ridge graph like the one pictured below. Using the logic gate map, students will decode the point into the pixel colors for part of the mosaic.



To make your own classroom mosaic masterpiece, 4 classes complete a panel of a larger Post-information technology mural.

Materials
— Meter stick
— Record
— Legal size paper, cutting in half lengthwise for the grid labels
— Student logic gate map and student grid tables
— Binary sequence graphs
— Viii 22×28 inch poster boards (propose using 2 per class):
— 2 x ii-inch Post-information technology stickies:
— 2 packs Mail service-it Super Pasty Notes, 2 in x 2 in, Rio de Janeiro Drove
— 1 pack Mail service-information technology Super Sticky Notes, two in ten 2 in, Marrakesh Collection
— 1 pack Post-it Super Sticky Notes, 2 in x 2 in, Vivid Neons
— Note to educators: The packs to a higher place volition brand the full mosaic with correct colors (154 Post-it stickies per poster board). If the Mail-it stickies are not available, students can color in the grid with markers.
Preparation
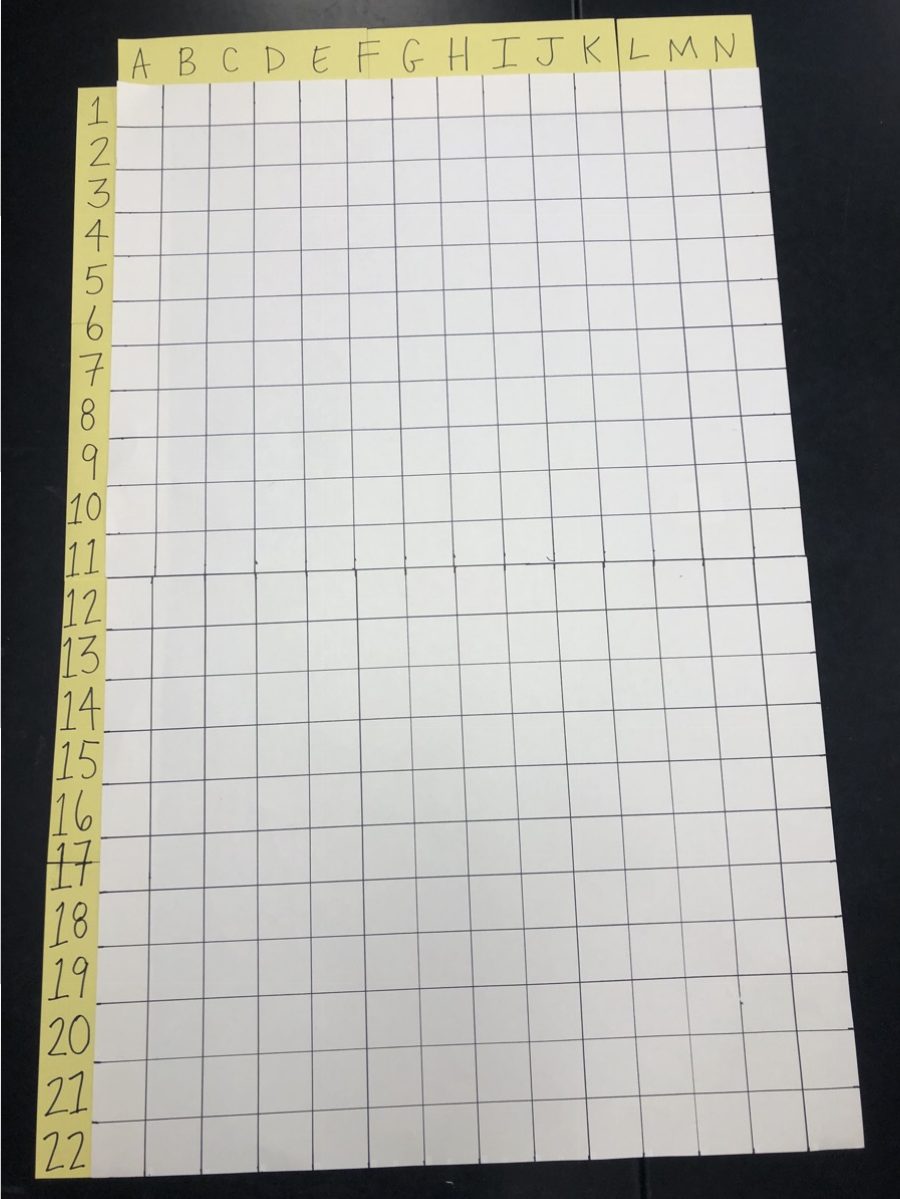
Earlier the students create their Postal service-it masterpiece, draw a 14 by 11 square grid on each poster board. The rows and columns will both be two inches wide (the width of your stickies). Tape the two affiche boards together forth the 28-inch sides then that y'all create a 22 x 11 grid.


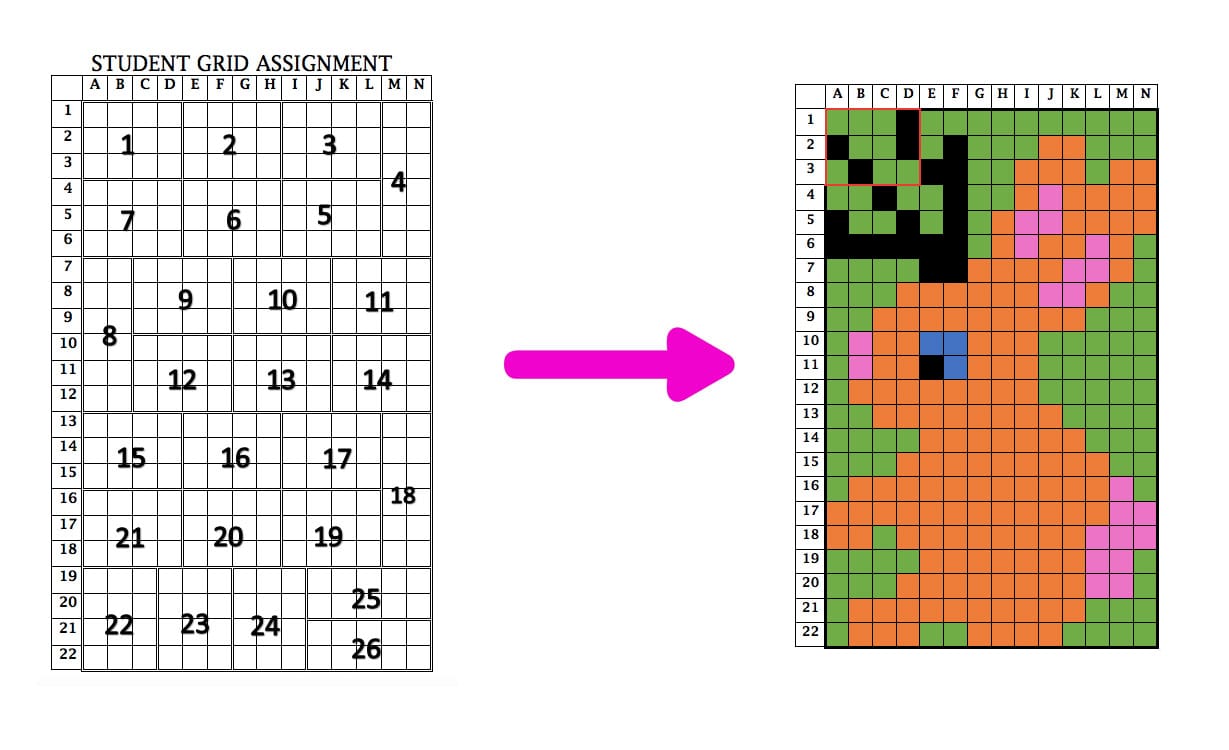
Impress out the student binary sequences and grid assignment tables. Cutting these sheets forth the dotted lines and requite each student the assigned sequence and respective grid table. Your setup should wait like this:

Pupil Procedure
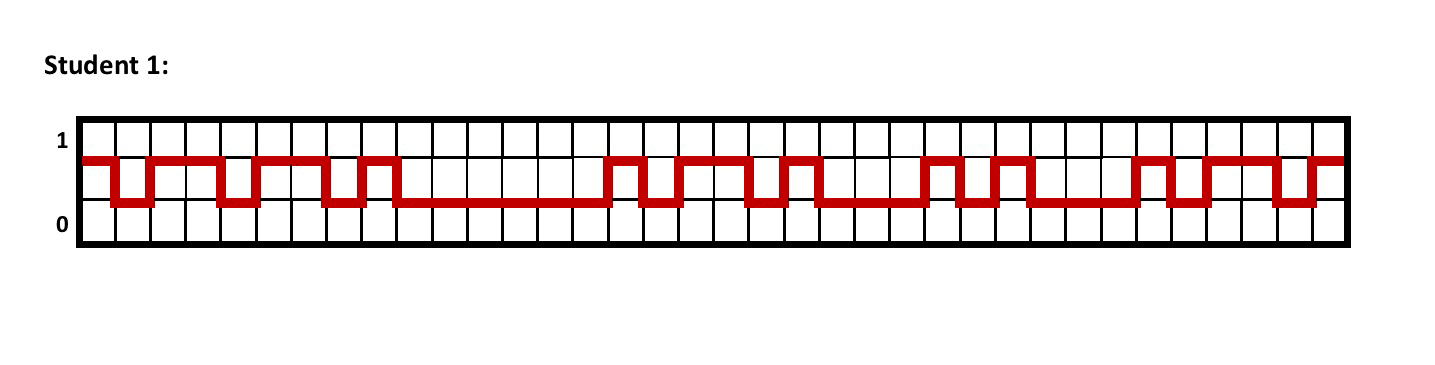
Decode : You will decode ten-12 squares on the grid. Below is an case of a binary sequence graph. The cherry-red line is a digital representation of a signal. Use your assigned signal graph and the logic map to decode the binary sequence and color in your grid table. Check your answers with your teacher earlier moving onto mosaic construction.

Construct : Become the number and colors of Post-its for your section of the mosaic. Place your stickies onto the respective squares in the poster lath filigree.

Add together the Postal service-its to the affiche board filigree in the right order. As you do, think of each square on the filigree as a pixel, and your color selection as a result of the processing of the binary code to get the right color!
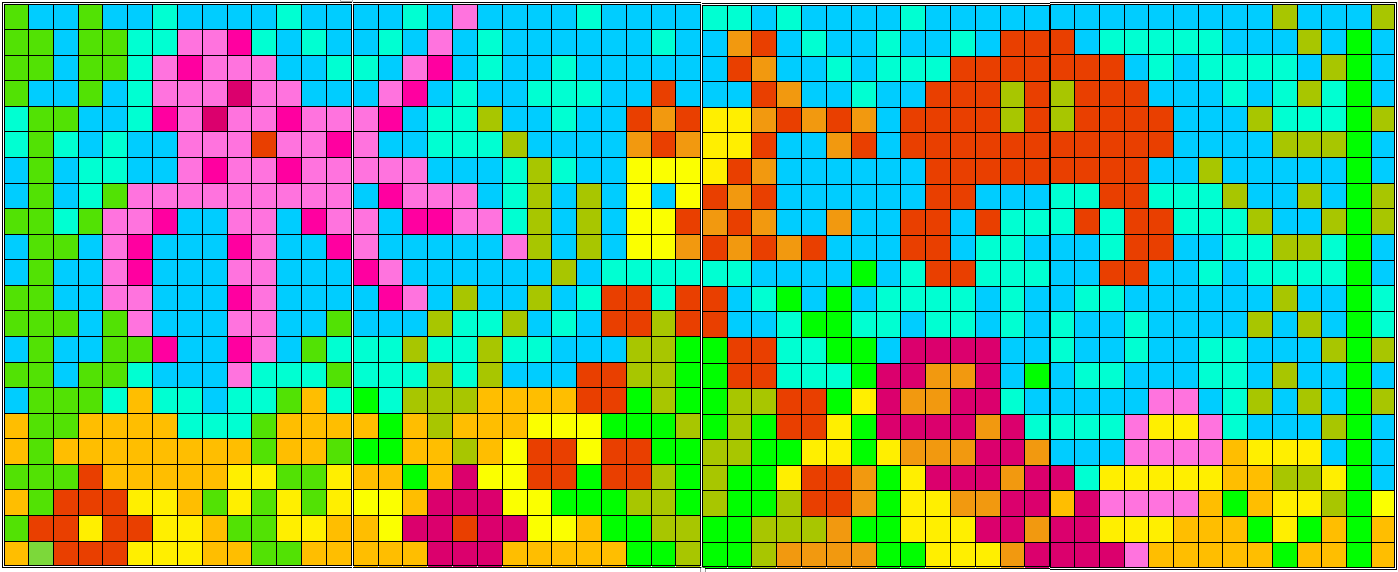
— What did your grade make?
— Practise you lot think you could create a binary code guide to brand a mural?
Activity 4: Betoken Simulation and Binary Conversion Reflection
Materials
— Signal Simulation and Binary Conversion Reflection
— Writing CER Rubric
Teacher Ready Upwards
- Share the Signal Simulation and Binary Conversion Reflection hand out and CER Rubric with students.
Writing Prompt
— Use the following tables to make a claim for which blazon of point, digital or analog, is a more reliable mode to encode and transmit data. Provide three pieces of evidence to support your claim from your findings from the signal simulation and binary conversion learning activities.
Table 1: Point Simulation
| Analog |
|---|
 |
| Digital |
 |
Tabular array 2: Binary Conversion Action: this information represents the information coded for only three students.
| Analog | Digital |
|---|---|
| 11001110111011001100110011101 1001100110011101100111011101 01111011001011010111100101011 10111010111101100101101011110 0101011111011101011110111010111 1011100110110111111101011110111 0101111011100110110111111 | Color cell A1, Greenish. Color cell B1, Bluish. Color jail cell C1, Blue. Colour prison cell D1, Light-green. Colour cell A2, Green. Color cell B2, Dark-green. Color cell C2, Blueish. Color prison cell D2, Green. Color cell A3, Light-green. Color cell B3, Green. Color jail cell C3, Blue. Colour jail cell D3, Green. Color cell E1, Blue. Color cell F1, Bluish. Color cell G1, Teal. Color cell H1, Blue. Colour jail cell E2, Green. Color cell F2, Teal. Color cell G2, Teal. Color cell H2, Pinkish. Colour cell E3, Green. Color cell F3, Teal. Color prison cell G3, Pinkish. Color cell H3, Hot Pink. Colour cell I1, Blueish. Colour cell J1, Blue. Color cell K1, Blue. Color prison cell L1, Teal. Colour jail cell I2, Pink. Color cell J2, Hot Pinkish. Color cell K2, Teal. Color jail cell L2, Blue. Color cell I3, Pink. Color cell J3, Pinkish. Color jail cell K3, Pinkish. Color prison cell L3, Blueish. Colour cell M1 Green. Color cell N1, Blue. Color cell O1, Blue. Colour cell P1, Dark-green. Color cell M2, Dark-green. Color cell N2, Dark-green. Color prison cell O2, Blue. Color prison cell D2, Greenish. Colour prison cell A3, Dark-green. Colour cell B3, Green. Colour cell O3, Blue. Color cell M3, Green. Color cell A11, Bluish. Colour cell F11, Blueish. Color cell G11, Teal. Color cell H11, Blue. Color cell E12, Greenish. Colour prison cell I12, Pink. Color jail cell J12, Hot Pink. Colour jail cell K12, Teal. Colour cell L12, Blue. Color cell I13, Pink. Color cell J13, Pinkish. Color prison cell K13, Pink. Colour jail cell L13, Blue. Color cell A14 Green. Color jail cell B14, Bluish. Colour cell C14, Blueish. Color cell D14, Light-green. Color jail cell A22, Dark-green. Colour jail cell B22, Greenish. Color jail cell C22, Blue. Color jail cell D22, Green. Color jail cell A23, Green. Colour jail cell B23, Light-green. Color prison cell C23, Blueish. Color cell D23, Green. Color cell E12, Bluish. Colour cell F15, Blue. Color prison cell G15, Teal. Color cell H15, Bluish. Color cell E25, Green. |
Educator'due south Toolbox
Next Generation Science Standards
MS-PS4-three : Integrate qualitative scientific and technical information to support the claim that digitized signals are a more than reliable manner to encode and transmit information than analog signals.
Credits
Coding assist past Luca Fox LaRosa
Mosaic design by Stephanie Well-nigh
Editing by Brian Soash and Shirley Campbell
Digital production by Brian Soash, Ariel Zych, Lauren J. Young, and Brandon Echter
Meet the Author
About Andrea LaRosa
Andrea LaRosa teaches eighth-grade science at Westside Middle School University, in Danbury, Connecticut. She is a firm believer in "show i, practice one, teach 1."
Source: https://www.sciencefriday.com/educational-resources/how-computers-store-information/
0 Response to "Digital Data Can Be __________ That Have Been Converted Into Discrete Digits Such as 0s and 1s."
Enregistrer un commentaire